Вариант 1: По ссылке с любого сайта в интернете (самый простой, но не самый надёжный способ).
Вариант 2: Из своего Фотоальбома, предварительно закачав в него изображение с компьютера.
Рассмотрим оба варианта.
Но новички интернета могут предварительно изучить следующий пункт:
🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷
Как получить ссылку на изображение или сохранить его файл на компьютере
Но в обоих случаях нам нужно либо получить адрес/ссылку изображение в интернете, либо скачать файл изображения к себе на компьютер.
При этом самый популярный способ следующий:

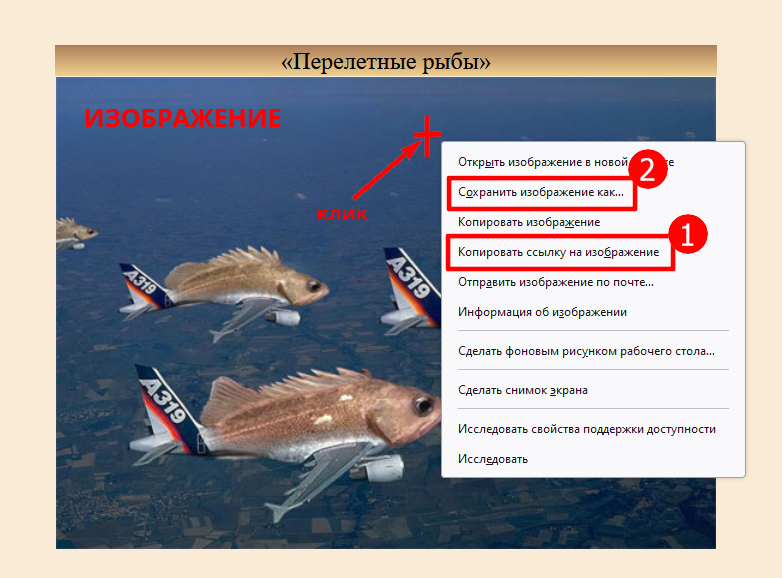
Наведите курсор на любое место изображения и кликните правой кнопкой мышки. На экране под курсором всплывёт контекстное меню. В разных браузерах это меню разное, но, как правило, там есть пункт вроде "Скопировать ссылку на изображение" (в буферную память) (1). Найдётся там и пункт скачать/сохранить картинку к себе на компьютер (2).
🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷
Вариант 1
Вывод изображения по ссылке
Найдите в интернете любое изображение стандартного формата. Формат определяется по нескольким символам в наименовании файла после точки и называется "расширением". Например, в файле "имя_файла.jpg" его расширение "jpg". Существуют стандартные форматы: "jpg" (он же "jpeg"), "gif", "png" и другие.
После этого определите полный адрес изображения вроде https://имя_сайта/......../имя_файла.jpg и скопируйте его в буферную память (выделите курсором и нажмите "Ctrl+c").
То есть адрес должен начинаться с "https://" и заканчиваться именем файла изображения, включая расширение "имя_файла.jpg" (в данном случае расширение "jpg").
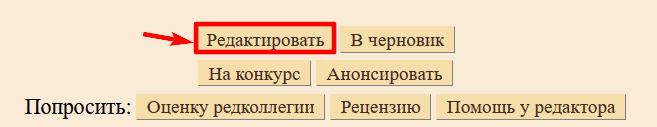
Далее открываете своё произведение в режиме редактирования:

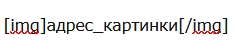
И в любом месте текста своего произведения, где требуется вывод изображения, вставляете следующую команду (обязательно без пробелов):

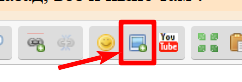
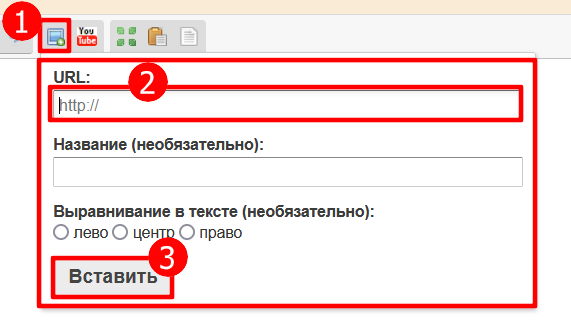
Можно сократить себе работу. Предварительно установив курсор в нужное место текста, нажмите на кнопку вставки изображения в кнопочном редакторе текста:

Появится форма с полем для вставки полного адреса изображения.

(2) Вставьте в него адрес, который мы сохранили в буфере памяти – "Ctrl+v" и (3) подтвердите свои действия нажатием кнопки "Вставить".
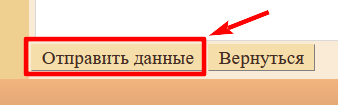
Итак, изображение вставлено, но все эти изменения в редакторе надо ещё завершить нажатием кнопки "Отправить данные":

Это был вывод изображения по ссылке. Всё быстро, буквально в три клика. Быстро, но ненадёжно, поскольку стоит только владельцу стороннего сайта удалить или переименовать это изображение на своём сайте, оно моментально исчезнет и в произведении на Фабуле.
Теперь о надёжном способе прикрепить изображение к своему произведению.
🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷
Вариант 2
Вывод изображения с предварительной закачкой в фотоальбом
Закачка изображения в фотоальбом
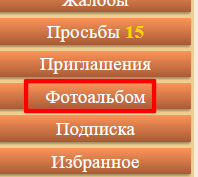
Здесь по-любому придётся заходить для работы в фотоальбом. Можно сразу из левого меню:

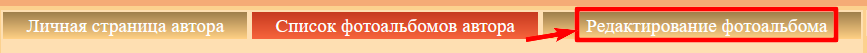
А можно альтернативно зайти из редактора произведения. Смотрите ссылку "Редактировать фотоальбом":

Попав в Фотоальбом, нажмите пункт меню "Редактирование фотоальбома":

В режиме редактирования фотоальбома можно создавать новые подразделы альбома и закачивать с компьютера изображения.
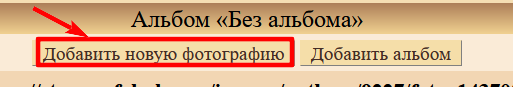
Но пока не будем сосредотачиваться на создании новых разделов (об этом инструкция ниже), а закачаем изображение в раздел по-умолчанию с названием "Без альбома".
К слову, "Без альбома" - это тоже полноценный раздел фотоальбома для любых изображений.
Для закачки изображения жмите на "Добавить новую фотографию":

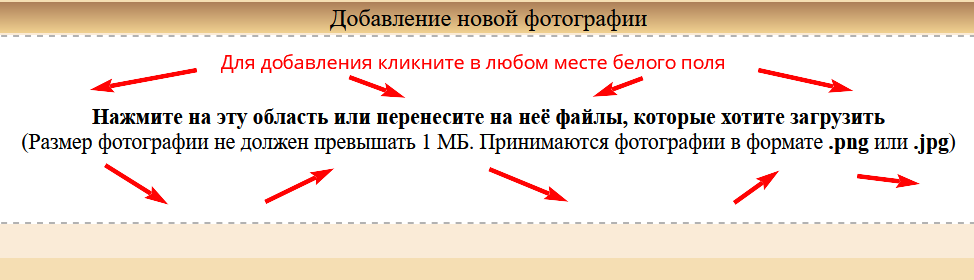
После этого появится мощный инструмент добавления. туда можно перетаскивать файлы из проводника мышкой. Но предлагаю пойти самым простим путём:

После клика на белом поле откроется знакомый всем Файловый Проводник. Выберите файл изображения, который Вы желаете закачать. Помните, что его размер не должен превышать 1 МБ (1 Мегабайт).
Добавлю совет: неестественно смотрятся рядом со стихами огромные по ширине изображения. Считаю оптимальной ширину 450-600 пикселей. А такие изображения имеют вес гораздо меньше 1 Мегобайта. Достаточно 150-300 Килобайт.
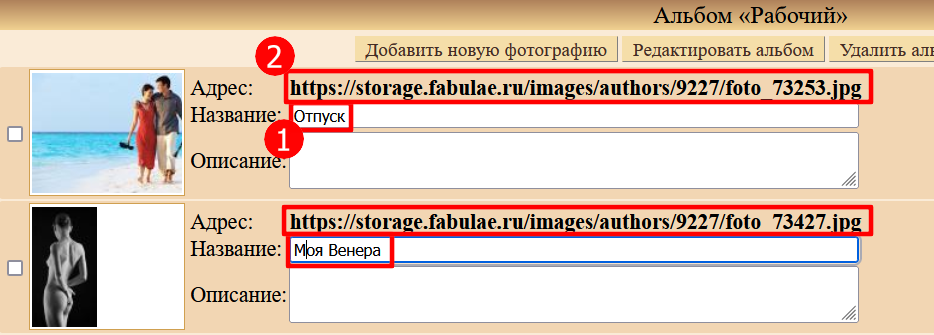
После закачки изображения обязательно дайте ему наименование (1). Оно ещё пригодится впереди. С помощью имени картинки в альбоме можно легко её прикреплять из редактора произведения. При этом картинка автоматически крепится в заголовке текста.
Чтобы прикрепить изображение не в заголовке, а любом ином месте произведения, нужно воспользоваться полным адресом изображения (2) и Вариантом 1 (вставки изображения по ссылке).

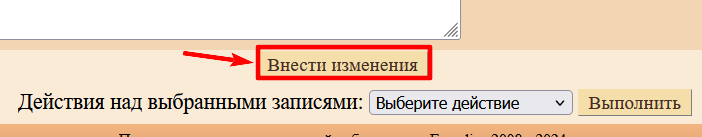
После добавления названия изображению завершите работу нажатием кнопки "Внести изменения" (внизу альбома):

Итак, изображение занесено в альбом. Теперь разберём процесс вставки его в произведение.
Вставка изображения из фотоальбома в произведение
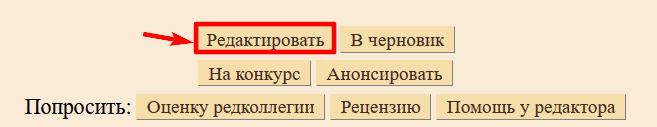
Для этого нужно зайти в редактор произведения нажатием кнопки "Редактировать" (под произведением):

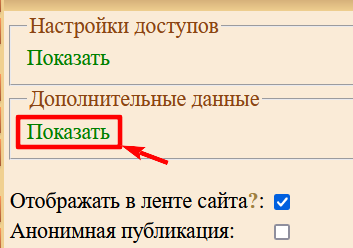
Далее в шапке редактора открываем "Дополнительные данные" нажатием на зелёную ссылку "Показать":

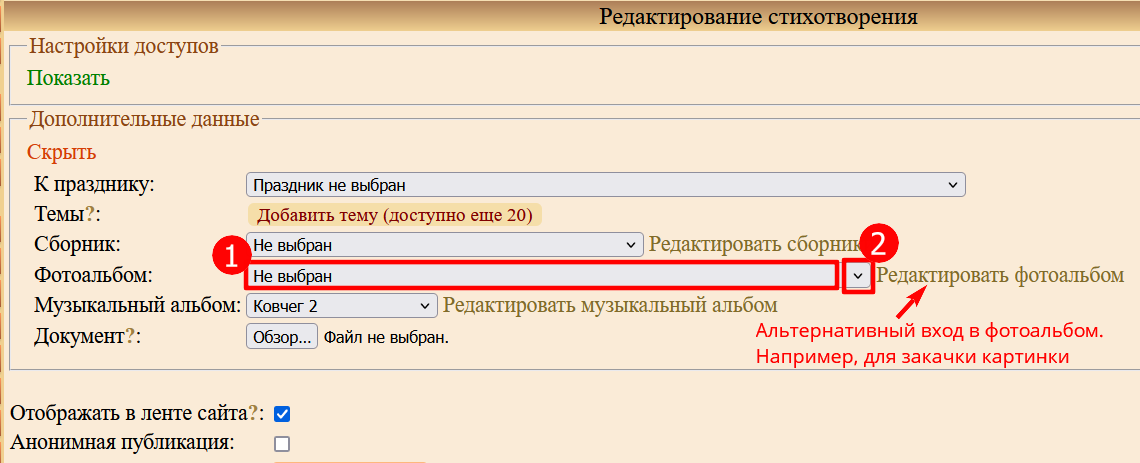
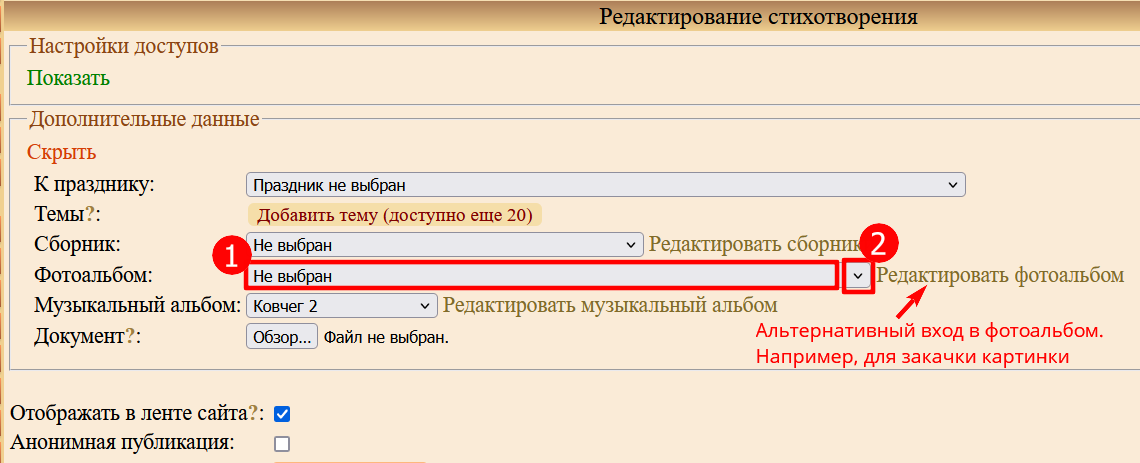
А вот и необходимая графа Фотоальбома:

Поле (1) нужно для крепления изображения в заголовке произведения. Для этого необходимо выбрать название из списка. Выкатите список нажатием на треугольничек (2).
Кстати, обратите внимание, что рядом расположен и альтернативный вход в альбом (мы его рассматривали вначале инструкции).
Повторяю: если картинка нужна не в заголовке произведения, а в ином его месте, воспользуйтесь методом вставки по ссылке. Ссылку можно взять в альбоме рядом с изображением.
Итак изображение в редакторе размещено, но этот факт нужно зафиксировать грамотным закрытием редактора посредством кнопки "Отправить данные" (внизу страницы).

Неопытным пользователям объясняю почему всякий раз, завершая редактирование произведения, или альбома, или формы, необходимо фиксировать свои действия какой-то кнопкой:
Дело в том, что все ваши действия по редактированию происходят не на сервере сайта, а на вашем компьютере, в копии скаченной страницы.
А для того, чтобы сайт воспринял ваши изменения, необходимо отправить результаты на сервер нажатием той самой, подтверждающей кнопки.
На этом первая часть инструкции завершается.
🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷 🔷🔷🔷🔷🔷🔷🔷🔷🔷
Как создавать подразделы в Фотоальбоме
Заходим в Фотоальбом известным способом (смотрите первые две картинки в инструкции выше в параграфе "Вариант 2"). Далее, как в той же инструкции жмите на "Редактирование фотоальбома". А на открывшейся странице нужно кликать не по ссылке меню "Добавить новую фотографию", а по ссылке "Добавить альбом".
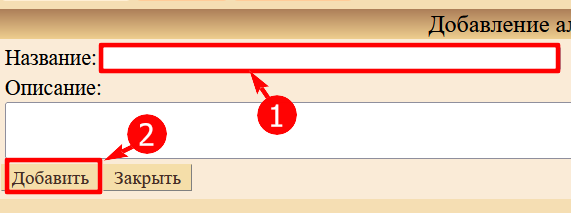
После этого добавить, как минимум, (1) название нового альбома и (2) нажать кнопку подтверждения "Добавить":

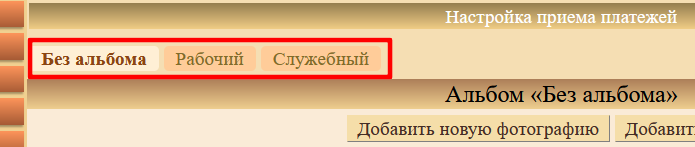
После этого в меню Фотоальбома появится новый раздел (подраздел), куда (предварительно войдя) тоже можно добавлять изображения:

На картинке выше приведены мои личные подразделы, у вас будут иные.



 Нужно зайти в редактирование произведения и выбрать там созданный альбом.
Нужно зайти в редактирование произведения и выбрать там созданный альбом.
